Canva kodu muhtemelen insanlar yapay zeka (AI) güçlü kodlama düşündüklerinde akla gelen ilk isim değildir. Ancak 2025’te şirket, sektördeki en büyük AI devleriyle rekabet ederken kendini buluyor. Her ne kadar AI destekli kodlama hala nispeten yeni bir kavram olsa da, son iki yılda teknoloji manzarasında bu tür hizmetleri mantar sunan platformlar gördü. Google’dan Openai’ye ve Meta’ya Amazon’a, neredeyse her büyük oyuncunun artık kod yazıp düzenleyebilen, analiz edip hata ayıklayabilen ve hatta entegre bir geliştirme ortamında (IDE) önizleme yapabilen bir sohbet botuna sahip.
Yine de, Nisan 2025’te, görsel iletişim platformu, yeniden tasarlanmış bir platform, AI destekli bir elektronik tablo aracı ve daha fazlasının yanında Canva Kodunu başlatır. Şirketin teklifi aslında HTML, CSS ve JavaScript kullanarak net siteleri, gösterge tabloları, uygulamalar ve diğer temel etkileşimli tasarımlar oluşturmayı amaçlayan düşük kod/kodsuz bir araçtır.
Bir yandan, kodlama alanı Canva için garip bir genişleme gibi hissederken, diğer yandan, kullanıcı arayüzlerine (UI) ve kullanıcı deneyimi (UX) tasarım alanına giren görsel iletişim platformu doğal bir ilerleme gibi görünüyor. Geçen ay Canva kodunu kullanıyorum ve bu incelemede güçlü yönlerini, zayıf yönlerini, kullanımı ve R’leri harcamanın mantıklı olup olmadığını tartışacağım. Bu aracı kullanmak için Canva Professional aboneliğinde ayda 500. Öyleyse, pirinç yapışmalara inelim.
Canva Kodu Tasarımı ve Kullanıcı Deneyimi: Serinletici Basit
Canva kodu premium bir tekliftir ve platforma bir aboneliğiniz varsa, ana sayfaya gidip chatbot’un metin alanını açmak için Canva AI simgesine dokunarak erişebilirsiniz. Metin alanının altında, kodlama asistanını etkinleştiren “benim için kod” etiketli bir simge bulunur. Ancak, bir isteme tasarımın bir net sitesi veya gösterge tablosu için olduğunu belirtiyorsa, simgeye dokunmak gerekli değildir.
Canva Kodu Arayüz Tasarımı
Özelliğin yerleştirilmesi oldukça merkezidir ve kullanıcıların istemi yazmaya doğrudan atlamasına olanak tanır. Ancak, Canva kodu ilk kez aradığımda, net sitesinde sayfa, doktor veya beyaz tahta için olduğu gibi bireysel bir menü seçeneği veya simgesi olmadığı için iyi bir beş dakika kafam karıştı. Ne aradığınızı bilmiyorsanız, sadece onun karşısında rastlamak zordur. Kullanıcıları doğrudan kodlama arayüzüne götüren benzer bir simge varsa, özelliğin keşfini çok daha kolay hale getireceğini hissediyorum.
Canva kodunun kullanıcı deneyimi de oldukça eğlencelidir. İkizler veya ChatGPT’den farklı olarak, platform arka planda bulunan belirli bir mannequin seçmeye gerek yoktur. İstemi yazdıktan sonra, hemen IDE’ye götürülürsünüz ve yazılan kod satırlarını görebilirsiniz. Platform, ön ucunu önizlemenize ve yalnızca birkaç tıklamayla dışa aktarmanıza olanak tanır.
Genel olarak, özellik Canva’nın kolay ve sezgisel tasarım dilini imkansızdır. Özelliği nerede bulacağınızı anladıktan sonra, Canva koduna gitmek ve istediğiniz projeyi oluşturmaya başlamak çok kolaydır. Ancak, bir sonraki bölümde açıklayacağım gibi, şirketin daha iyi yapabileceği bazı şeyler var.
Canva kodu güçlü yönleri: görsel olarak çarpıcı
Performansa girmeden önce, kodlamada bir geçmişim olmadığını vurgulamak istiyorum ve temel bir anlayışım olsa da, kodun doğruluğunu incelemeyeceğim veya yapı, sözdizimi veya verimlilik açısından en iyi uygulamaları izliyorsa. Daha çok kullanılabilirlik, duyarlılığa ve genel deneyime odaklandım. Bunun aynı zamanda Canva kodunun birincil demografisi olduğuna inanıyorum – JavaScript, CSS veya HTML bilgisi olmadan havalı bir net sitesi veya uygulama oluşturmak isteyen kullanıcılar.
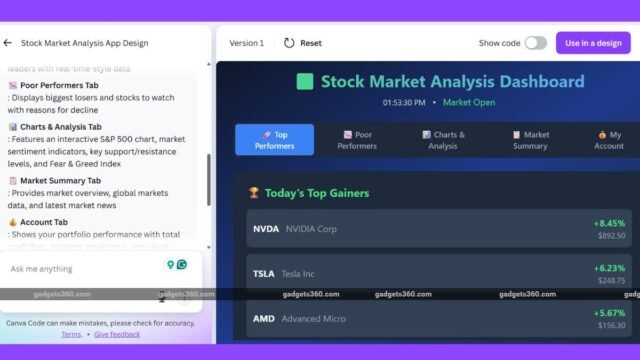
![]()
Canva kodu görsel olarak estetik ve sıvı ön uç üretir
İlk olarak, Canva kodu lehine çalışan şeylere girelim. Kodlama araçlarını veya platformları düşündüğünüzde, görsel tasarım genellikle sonradan düşünülmüştür. Ama bu araç bunu çeviriyor. Her nesil, bir net sitesi tasarımı, bir uygulama düzeni veya bir gösterge paneli olsun, bir tasarımcının gözüyle oluşturulmuş gibi hissediyor. Düzenler simetriktir, yazı tipleri iyi eşleşir ve düğmeler estetik olarak hoştur. Cilbeği, Figma-Code araçlarında bile görmediğim bir şey olan işlenen çıktıya sevdim.
Canva Kodu ayrıca TEE’ye karşı kodlama ethosunu da takip eder. Bir şeyden hoşlanmıyorsanız, istemi tercih edilen ayrıntıyı ekleyerek düzenleyin – şeyleri manuel olarak düzeltmeniz gerekmez. Testim sırasında, en son sürümlere ayak uydurmak için bir anime gösterge paneli oluşturdum. 10 dakikadan kısa bir sürede ilk istemden son tasarıma gidebildim. Bir net sitesi ve uygulama arayüzü oluşturmak daha az zaman aldı.
Son olarak, araç Canva ekosistemine entegre edildiğinden, kurumsal kullanıcılar marka kitlerini, renkleri, simgeleri ve görüntüleri doğrudan istemine aktarabilir ve varlıkları manuel olarak takma ihtiyacını ortadan kaldırabilir.
Canva Kodu Zayıf Yönleri: Geliştirilmesi gereken şeyler
Ne yazık ki, kodlama aracı kusurları olmadan değil. Canva kodunun önde gelen dezavantajlarından biri de gücüdür – oluşturulan kodu düzenleyememeniz. Bazı durumlarda, chatbot’a çıktıyı düzenlemesi için talimat vermek uygun olsa da, diğer zamanlarda, görsel bir fikri kelimelerle açıklamak hantal olabilir. Bu senaryolarda, kullanıcıların kodu doğrudan atlayıp düzenleyebilmesine yardımcı olur, ancak şu anda bu mümkün değildir.
Yok edici bulduğum başka bir şey de aracın sınırlı kapsamıydı. Canva kodu kesinlikle ön uç geliştirmedir. Bu, arka uç mantığını, veritabanlarını, kullanıcı kimlik doğrulamasını veya üçüncü taraf eklentilerini desteklemediği anlamına gelir. Ayrıca, React, Subsequent.js veya Vue gibi çerçeveleri kullanmaz. Kodlama asistanı da karmaşık etkileşimli elementlerle mücadele eder.
![]()
Bir anime gösterge paneli oluşturmak için Canva kodunu görevlendirdim
Ne yazık ki, bu sınırlama, platform bazı ön uç odaklı projeler için iyi olsa da, daha teknik bir şey, tamamen işlevsel bir net sitesi veya ölçeklenebilir bir uygulamanın oldukça zor olduğu anlamına gelir. Son olarak, Canva kodunun kod yazımını oldukça ayrıntılı buldum. İkizler veya ChatGPT’ye aynı istemi verildiğinde (bir sonraki bölümde daha fazlası), Canva’nın kodlama aracı daha fazla kod satırı oluşturdu. Platform düzenleme kodunu desteklemediğinden, daha uzun kod performans veya verimlilik sorunlarına neden olabilir.
Canva Kodu: Gemini, Chatgpt ve Claude ile karşılaştırma
Karşılaştırmaya başlamadan önce, Canva Kodunun Gemini, Chatgpt ve Claude’un ücretsiz sürümleriyle karşılaştırdığımı vurgulamak istiyorum. Tüm bu araçları bir gösterge tablosu için aynı istemi verdim ve çıktıyı hem görsel öğelere hem de hızlı uyumlara göre değerlendirdim.
Dört sohbet botunun hepsinden benim için bir anime izleyici kontrol paneli oluşturmasını istedim, burada yayınlanan en son bölümleri izleyebileceğim ve ayrıca kaç bölüm izlediğime dair analitiklerimi görebiliyorum. Bu kullandığım istemdi: “Serbest bırakılan tüm yeni anime bölümlerini izleyebileceğim, gördüklerimi güncelleyebileceğim ve izlenen tür, stüdyo, saat ve gün değerindeki bilgiler ve anime ile ilgili en son haberler ve güncellemeler hakkında bilgi verebileceğim harika bir gösterge paneli oluşturun.”
Canva Kodunun çıktısını en görsel olarak çekici buldum. Kategorilerin her biri ve anime için görsel simgeler oluşturdu. Yazı tipi seçimi moderndi ve gösterge paneli dağınık hissetmedi. Ayrıca talimatlarıma uyabildi ve öğelerin her birini dahil edebildi.
![]()
Claude’un anime gösterge panelini ele geçirmesi
Claude, bence, sevdiğim excellent gösterge tablosuna en yakındı. Claude Sonnet 4 tarafından desteklenen, arka uçları çizmek için React kullandı, ön uçtaki görsel olarak estetik elementleri içeriyordu ve gösterge tablosunu ezici hissetmeden sezgisel tuttu. Bununla birlikte, düğmelerin farklı bölümler için yerleştirilmesinde bir kusur vardı (ikinci yinelemede kolayca sabitlenebilen).
![]()
Gemini’nin anime panosuna girişimi
İkizler temel ama işlevsel bir gösterge paneli yarattı. Görsel olarak, ev hakkında yazacak çok şey yoktu, ancak istendiği gibi farklı bölümler ekledi ve Claude gibi herhangi bir aksaklık yapmadı. Sonunda, Chatgpt’in infazı çok ilkeldi. Görsel olarak en kötü yinelemeydi ve tasarım web rölesi sohbet forumu dönemine aitmiş gibi hissetti. Analitik de sadece hayranı olmadığım sayılardı.
![]()
Chatgpt, çok fazla görsel düşünmeden düz bir gösterge paneli oluşturdu
Özetle, hem İkizler hem de Claude’un ücretsiz katmanları Canva koduna benzer çıktı verdi. Kodun kalitesini tartışamıyorum, ancak görsel yürütme Canva tarafından ele alınıyor. Ancak, bence, hem Google hem de Antropic’in sohbet botlarının kazanacağına şüphe yok, check daha karmaşıktı.
Canva Kodu: Karar
Canva kodunu incelememe çok fazla şüphecilikle başladım. Ama kodlama aracı ile tasarlamak ve yinelemek için harcadığım zaman boyunca, iki şey benim için belirginleşti. İlk olarak, Canva kodu nasıl kodlanacağını bilenler için değildir. Bu durumda, sağladığı sınırlı kontrol ve genel verimsizlikler nedeniyle sizi hayal kırıklığına uğratacaktır.
Bununla birlikte, benim gibi bir hobi, sınıf için bir net sitesi oluşturan bir öğretmen, güzel bir gösterge paneli oluşturmaya çalışan bir pazarlamacı veya estetik bir net sayfası oluşturan bir etkileyici, Canva kodu ön uçtan memnun olacağınız bir çıktı oluşturacaktır. Bir sonraki Spotify veya Instagram’ı inşa etmeyecek, ancak dimension mükemmel doğum günü davet sayfası, bir iniş net sitesi veya etkileşimli bir özgeçmiş verecektir.
Canva’nın bölgesi budur ve bu alanda kodlama asistanı gerçekten sunar. Fiyata değer olup olmadığına gelince, Canva’yı sık sık kullanan veya sosyal medya pazarlaması için net sayfaları ve başka bir içerik oluşturmayı gerektiren biriyseniz, Canva kodu aboneliğinin paranıza değeceğine inanıyorum. Aksi takdirde, alternatif ücretsiz araçlarınıza bağlı kalabilirsiniz.